Ausblenden von Elementor-Containern bzw. Elementen und Ausgabe im HTML verhindern
Elementor hat sich als ein äußerst leistungsfähiger Page Builder für WordPress etabliert, der eine intuitive und effiziente Gestaltung von Websites ermöglicht. Mit der Einführung von Flexbox-Containern Anfang 2023 hat Elementor einen neuen Standard gesetzt, der einige Anpassungen bei der Handhabung des Ausblendens von Elementen gegenüber dem Ausblenden von Abschnitten erfordert. Dieser Beitrag zeigt Ihnen, wie Sie Container und andere Elemente vollständig ausblenden können, sodass sie im HTML Ihrer Website nicht mehr erscheinen.
Wieso reicht das "verstecken" von Elementen über die Responsive-Einstellungen nicht aus?
Elementor bietet die Möglichkeit, über die Responsiv-Funktion unter „Erweitert“ Container und Elemente auszublenden. Diese Methode entfernt die Container jedoch nicht aus dem HTML-Code Ihrer Website, was bedeutet, dass sie weiterhin potenziell sichtbar bleiben. Für eine vollständige Ausblendung müssen wir daher einen anderen Ansatz verfolgen, welche ich in diesem Beitrag vorstelle.
Wie kann ich Elementor Container ausblenden?
Um die neue Funktion zu implementieren, benötigen Sie Zugriff auf die functions.php Datei Ihres Child-Themes. Hier sind drei Möglichkeiten, wie Sie darauf zugreifen können:
- WordPress-Backend: Navigieren Sie zu „Design“ -> „Theme-Editor“ und wählen Sie die functions.php Datei aus.
- FTP: Verbinden Sie sich mit einem FTP-Client (z.B. FileZilla) und bearbeiten Sie die functions.php Datei direkt auf Ihrem Server.
- Hosting File Manager: Nutzen Sie den File Manager Ihres Hosting-Dienstes, um auf die functions.php Datei zuzugreifen.
Vor jeder Änderung sollten Sie ein Backup Ihrer Datei erstellen, um eventuelle Probleme zu vermeiden.
Code-Snippet zur Aktivierung der Verstecken-Funktion
Der folgende Code erweitert Elementor um die Möglichkeit, Container vollständig auszublenden. Dies erfolgt durch die Nutzung spezifischer Hooks, die die Ausgabe im Frontend verhindern. Ich habe den Code, welcher auf folgendem GitHub-Beitrag basiert, etwas abgeändert, damit dieser auf Deutsch übersetzt ist.
Fügen Sie diesen Code am Ende Ihrer functions.php Datei ein:
add_action('elementor/element/after_section_end', 'add_hide_element_section', 10, 3);
function add_hide_element_section($element, $section_id, $args)
{
if ($section_id === 'section_custom_css') {
$element->start_controls_section(
'custom_hide_section',
[
'tab' => \Elementor\Controls_Manager::TAB_ADVANCED,
'label' => esc_html__('Ausblenden', 'elementor_hide_section'),
]
);
$element->add_control(
'custom_hide_element',
[
'type' => \Elementor\Controls_Manager::SWITCHER,
'label' => 'Ausbleden im Frontend',
'label_on' => esc_html__('Ausbleden', 'elementor_hide_section'),
'label_off' => esc_html__('Einblenden', 'elementor_hide_section'),
'description' => esc_html__('Blendet dieses Element im Frontend aus und deaktiviert die Ausgabe im HTML.', 'elementor_hide_section'),
'selectors_dictionary' => ['' => '', 'yes' => 'opacity: 0.25; content: " "; display: block; position: absolute; top: 0px; z-index: 99999; width: 100%; height: 100%; background-image: repeating-linear-gradient(45deg, #f6d32d, #f6d32d 5px, #000 7px, #000 17px, #f6d32d 19px, #f6d32d 24px);'],
'selectors' => ['{{WRAPPER}}::before' => '{{VALUE}}'],
]
);
$element->end_controls_section();
}
}
$hider = function ($should_render, $element) {
return $should_render
&& (
!($settings = $element->get_settings())
|| empty($settings['custom_hide_element'])
);
};
$element_types = [];
add_action(
'elementor/frontend/before_render',
function ($element) use ($hider, &$element_types) {
$element_type = $element->get_type();
if (!array_key_exists($element_type, $element_types)) {
add_filter("elementor/frontend/$element_type/should_render", $hider, 10, 2);
$element_types[$element_type] = true;
}
},
10
);
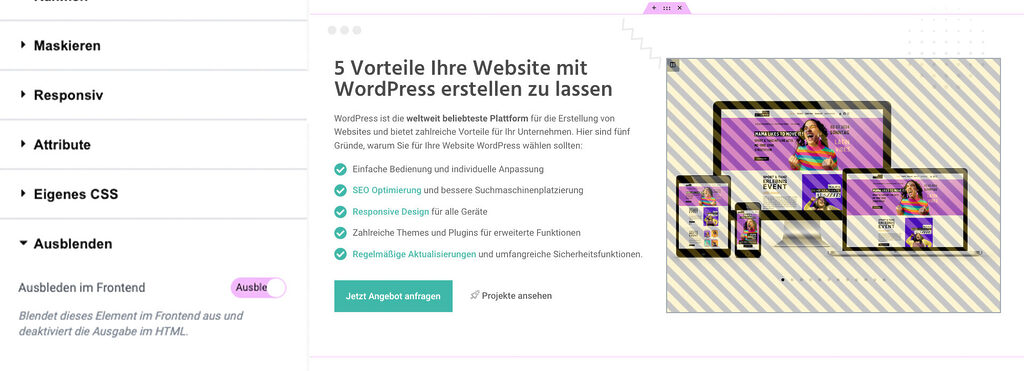
Nach der Implementierung des Codes wird im „Erweitert“-Tab jedes Containers oder Elements eine neue Option „Ausblenden“ ganz unten verfügbar sein. Wird diese aktiviert, wird der Container nicht mehr im HTML Ihrer Website ausgegeben und bleibt somit vollständig verborgen. Sie können ausgeblendete Container auch an der Schraffierung im Editor erkennen.

Vorteile des vollständigen Versteckens von Containern und Elementen
Das vollständige Ausblenden von Containern ist besonders nützlich während der Entwicklungsphase Ihrer Website. Sie können Inhalte vor Benutzern und Suchmaschinen verbergen, bis diese fertiggestellt und bereit zur Veröffentlichung sind. Auch bereits veröffentlichte Seiten können so erweitert werden, ohne dass die neuen Inhalte sofort sichtbar sind. Dies gewährleistet eine konsistente und positive Nutzererfahrung, indem nur relevante und fertiggestellte Inhalte angezeigt werden.
Fazit
Mit der neuen Methode, die Flexbox-Container in Elementor vollständig auszublenden, können Sie die Sichtbarkeit Ihrer Inhalte präzise steuern und gleichzeitig die Performance und Sicherheit Ihrer Website verbessern. Nutzen Sie diese Anleitung, um sicherzustellen, dass nur die Inhalte, die Sie tatsächlich präsentieren möchten, für Ihre Besucher sichtbar sind.